


推荐做法还是

1、dom对象的样式操作
domObj.style.backgroundColor = 'red';---设置或读取的都是行内样式


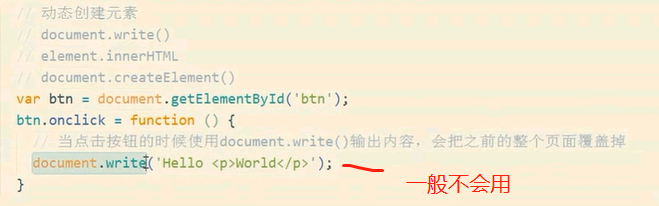
2、动态创建元素及运用
使用js的方式动态的创建元素---因为数据是动态的,所以不能写死在html里的

’

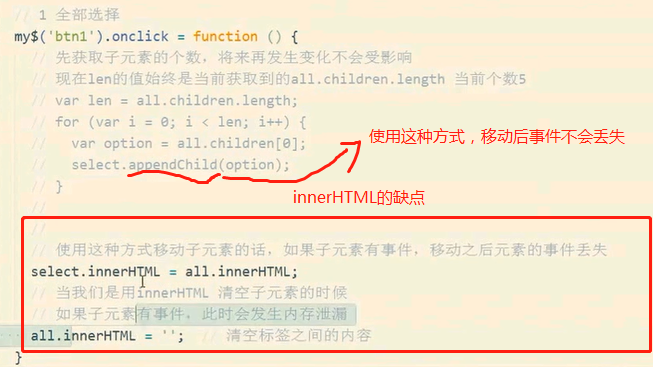
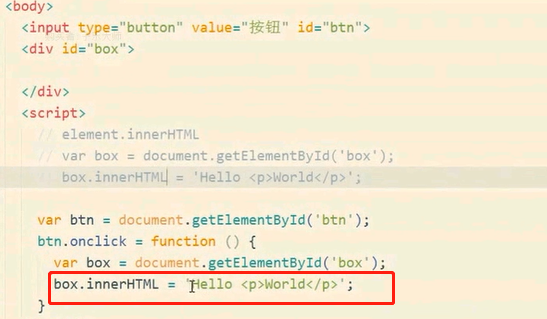
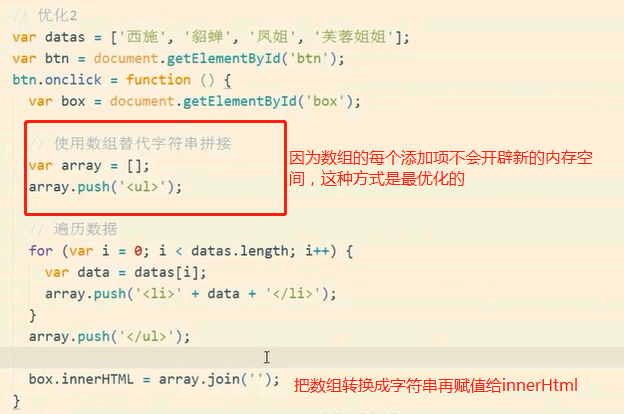
方式2:innerHTML

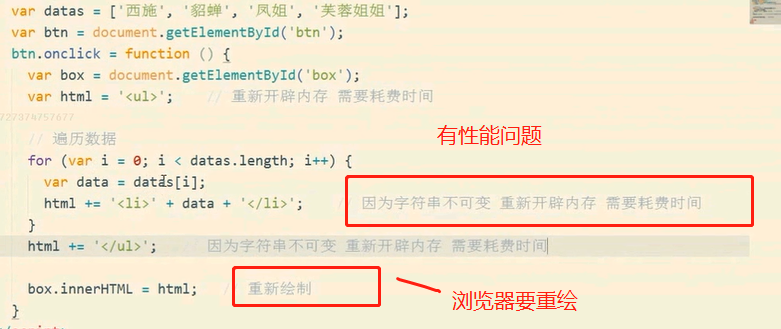
优化:


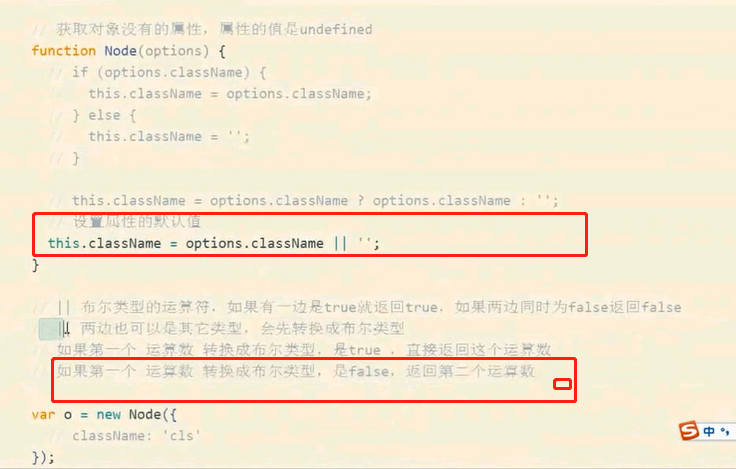
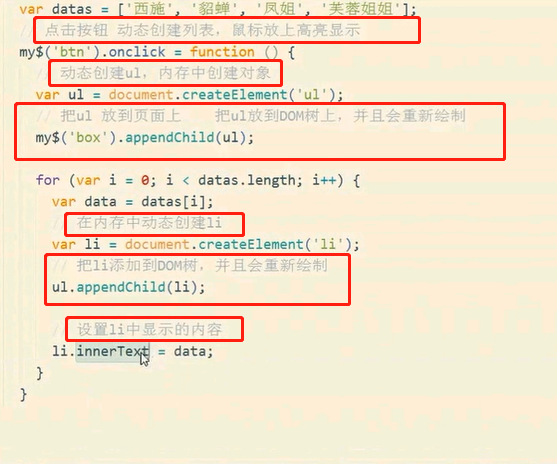
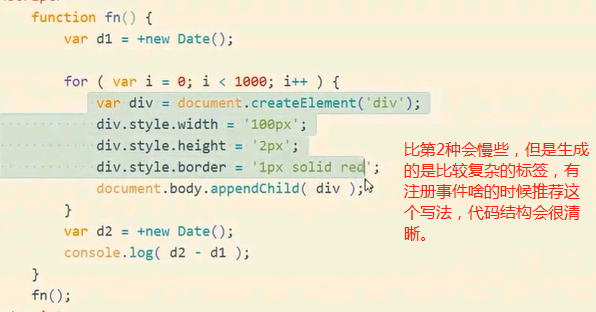
方式3:createElement---推荐写法


案例:


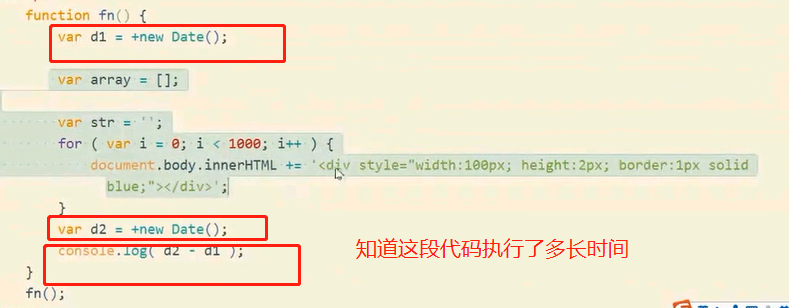
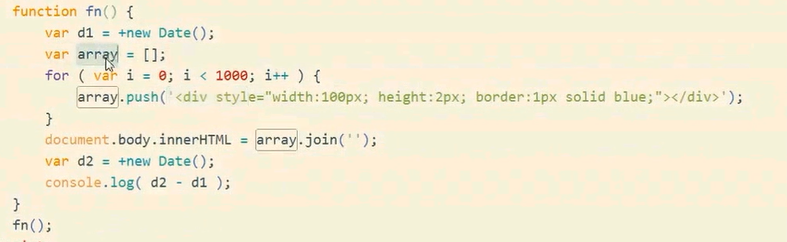
3、动态创建元素的性能对比
1、输在了字符串拼接--耗费性能

2、简单结构的标签及没有动态注册事件时可考虑

3、比较复杂标签时,较推荐

4、innerHTML的问题